Using Tailwind CSS with Aurelia 2 and Webpack
What is Tailwind CSS?
Tailwind CSS is a highly customizable, low-level CSS framework that gives you all of the building blocks you need to build bespoke designs without any annoying opinionated styles you have to fight to override.
for more information take a look at Tailwind CSS
How to configure an Aurelia 2 project with Tailwind CSS?
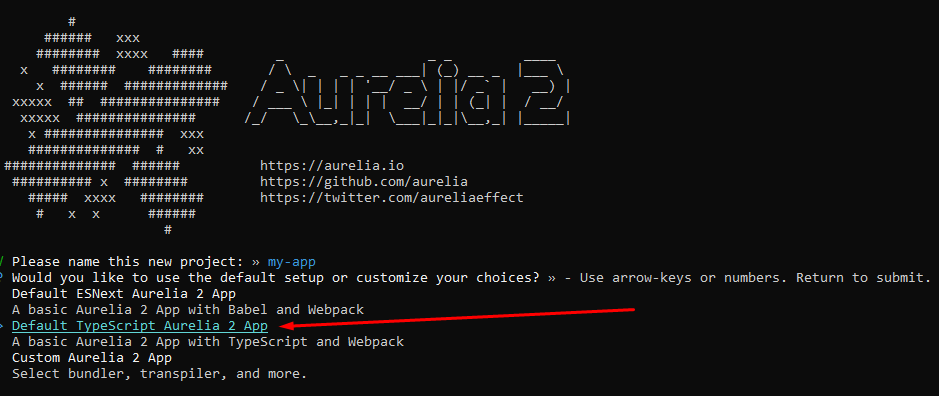
1- Run the following command in your terminal
1 | |
2- Use your type of project, I am using Default Typescript with Webpack and CSS.

3- Install Tailwind CSS in your project via this command
1 | |
4- After installation go to the root folder and run the below command too
1 | |
This command will create a tailwind.config.js file in the root folder beside the webpack.config.js file with the following content
1 | |
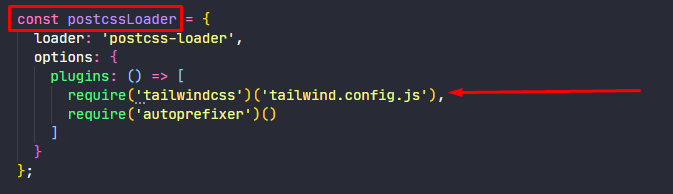
5- Open your webpack.config.js file and add the below line into the postcssLoader literal object as a first item in plugins array. (Just like the picture)
1 | |

6- Add these lines to the top of your main CSS file (for example my-app.css)
1 | |
How to test it?
In an easy way you can add the following Tailwind CSS snippet code to your project.
1 | |
I have added this to my-app.html now you can run the project by
1 | |
Seems everything works

What is PurgeCSS?
Purgecss is a tool to remove unused CSS. It can be used as part of your development workflow. Purgecss comes with a JavaScript API, a CLI, and plugins for popular build tools.
Why do we need PurgeCSS with Tailwind CSS?
Purgecss is particularly effective with Tailwind because Tailwind generates thousands of utility classes for you, most of which you probably won’t actually use. For more information, you can read Controlling File Size.
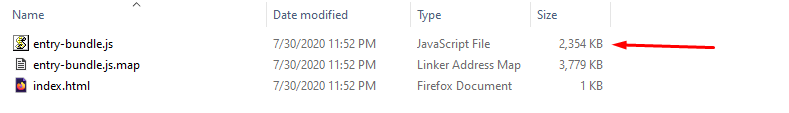
If you run the build command, you will see the final bundle side is huge (even in production mode)
1 | |

How can we enable PurgeCSS?
Open the tailwind.config.js file and replace
1 | |
with
1 | |
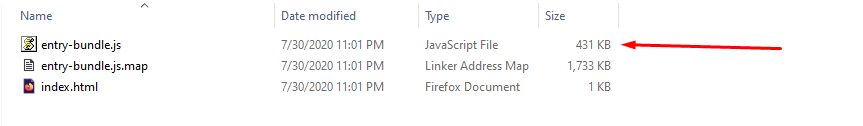
Now, execute the build command again and see the result.

Congrats!